Guiding Ideas
- Value their time - the user downloaded and installed Sugar to start something amazing. Our job is only to help them get confident so they can get stuff done.
- Don't make them choose - keep the onboarding there, ready for them whenever. Don't force them to make hard choices with the threat of the help evaporating.
- Value their work - acknowledge when they complete onboarding goal their own way. Don't force them to launch X activity, acknowledge that they have launched any activity.
Onboarding Goals
What do we want them to learn?
- How to launch an activity
- Mousing over something (or right clicking) give more information and is non-destructive
- How to find the frame
- What each frame panel means
- What the zoom levels are
- How to connect to wifi
- How to change activity metadata (title, description) both in the activity and in the journal
User Flow
How do the onboarding goals translate into user action?
| User mouses over an activity icon, gleams understanding
\- User launches activity
|- User opens frame
| |- User drags something to the clipboard
| |- User interacts with device palette
| |- User zooms to neighbourhood
| | |- User shares activity
| | |- User sees buddies in frame
| | \- User connects to wifi
| |- User zooms to home
| |- User goes to the journal
| | \- User views metadata
\- User views metadata from activity toolbar
Interface Design
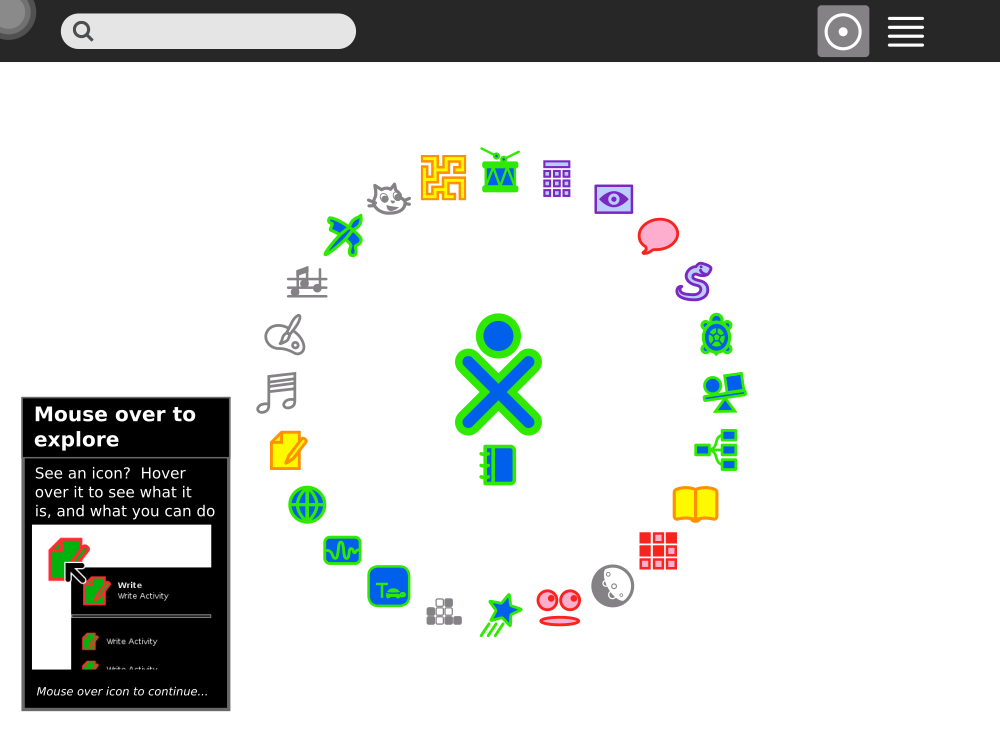
The onboarding content should be made available through an obvious yet unobtrusive mechanism. The design that I propose is one that overlays small pulsing dots over the area of interest (or hotspots). Mousing over a hotspot causes a modal popover displaying the content. A mock up of the design follows: (note: demonstration location of hotspots only)

After the user engages with a hotspot: (note: placeholder copy and images)

The popover should contain an image relating to the action so that the user understands what to do.
The popover should move away from the mouse if the user mouses over to indicate that the user needs to complete the action. The "XYZ to continue" section should also be temporally bolded.
When a user completes an onboarding task, the window should flash through a huge tick, then fade away. This tick could flash through in a simmilar way to this, although maybe with different easing (ease in out vs ease in):
Copy and flow
Terminology:
- completes → the popover will disappear
- continues to → after completion, the given other hotspots will become avaliable
-
Hotspot over Browse activity icon
Mouse-Over to Explore
Move your pointer over the icon and wait to learn what it does
Mouse over the icon to continueCompletes if any activity palette is opened, continues to #2.
Does not complete if a user opens an activity without using the palette, although #2 will.
Why not just say to click on activity? Sugar has lots of palettes, which are ultimately a more explicit way of communicating icons and their functions. Therefore it makes sense to tell users the importance of interacting with palettes, so they can explore -
Hotspot over start new in activity palette
Make Something New
Create a new %(activity name)s document or mouse over another activity icon and start it
Press "Start new" (on any icon) to continueCompletes when activity is started, continues to #3, #5, #16, #17
-
Hotspot over activity icon in toolbar
Title your Masterpiece
Make it easy to find in the future with a descriptive title
Change the title to continueCompletes when a activity instance name is changed, continues to #4
Why? Users need to know how to name files, and this is not as in your face as traditional methods (save dialog), so it may not be discovered -
Hotspot over description icon in activity toolbar
Remember and Reflect
Store thoughts, ideas and reflections in the description field. View and search them later
Write a description to continueCompletes when the description is changed
Why? Writing descriptions and having metadata in general is one of the core value propositions of the journal, so users need to know how to operate it -
Hotspot in top left corner
If frame corner activation is disabled, a semi-transparent F6 key (from the XO keyboard) will be displayed in the top left corner. The key will animate depression every 5 (or simmilar) secconds, to encourage pressing. It will fit within the constrains of the top left grid square, which is typically padding in the activites toolbar.
Navigate with the Frame
Moving your pointer into any corner toggles the frame, which lets you navigate Sugar and control your computer
Explore another hotspot to continueCompletes whan another hotspot in the frame is activated, or the frame is dismissed, continues to #6, #8, #9, #10, #13
Why? The frame is a novel and unintuitive concept, yet is vital for all navigation in Sugar -
Hotspot in middle of clipboard drop area
Drag to the Clipboard
Drag text, images or anything else here to save it temporarily in your clipboard
Drag something onto your clipboard to continueCompletes when there is a new item on the clipboard
Why? Dragging stuff to the clipboard is cool feeling, and also encourages use of the clipboard history -
Hotspot on the clipboard icon
Drag from the Clipboard
Drag clipped items and use them in your activities
Drag something from the clipboard to continueWhy? Dragging something from the clipboard may not be intuitive or familiar, as it is a novel design
-
Hotspot on current activity
Your Current Activity
The colored icons represent all the activities you have open. Just click to switch back
Explore another hotspot to continueWhy? Users need to know how to go back to where they were, and not try and work with the frame open the whole time
-
Hotspot on the home zoom level
Zoom Back Home
Click to zoom out to the home view to launch a new activity
Go to the Home view to continueContinues to #15
Why? Users need to understand how to launch new activities -
Hotspot on neighborhood zoom level
Zoom to the Neighbourhood View people nearby, shared activities and connect to WiFi networks Go to the Neighbourhood view to continue
Continues to #11, #12, #15 Why? So that we can explain each part of the view individually
-
Hotspot on a neighborhood search bar (only shows if no internet)
Search for your WiFi network Find your WiFi network, then mouse over and press Connect Search for something to continue
Completes when the user types anything in the search bar Why? Connecting to the WiFi is pretty important for most users, and our neighbourhood view based design differs from traditional flows
-
Hotspot on a random buddy, only shown if activity shares
Share %s Activity with %s Invite your buddies to join you and work collaboratively Invite a buddy to continue
Completes when the user invites a buddy, or navigates away Why? Even if the user doesn't have somebody to share with, they need to associate the neighbourhood view with sharing
-
Hotspot on journal icon in the frame
View and Search your Work Find, remember and reflect on your work in the Journal. Copy it and send it to buddies Open the Journal to continue
Completes when the user opens their journal, continues to #14, #15 Why? The concept of a journal being a file manager is very different from many other DEs. It is important that users know where to find their work
-
Hotspot on journal details arrow
Reflect and Remember your Work Press the details arrow to view a preview and write reflections and descriptions Go to the details view to continue
Completes when the user views the details view Why? They details view is a very self explanatory way to interact with the metadata.
-
Hotspot in the top left corner
Get Back to %(previous activity) in the Frame Press %s Activity's icon to switch back when needed Go back to %s or hide the frame to continue
Why? I want to make sure that people don't get lost, and get a gentle reminder in case they just forgot
-
Hotspot on Help Activity in the home view
Understand Your Computer with Helpful Guides Help activity houses many guides, covering Sugar and its activities Launch Help activity to continue
-
Hotspot on XO icon in home view
Control your Computer Shut down, restart or change settings on your computer by mousing over your XO icon Press a menu item or dismiss the palette menu to continue
Why? Shutting down with sugar is surprisingly non-intuitive, as there is no cultural association between a person icon and computer management. Shutting down properly is good to prevent data loss, etc.
I hope you enjoyed this article. Contact me if you have any thoughts or questions.
© 2015—2024 Sam Parkinson